HADİ BASİT BİR WEBSİTESİ YAPALIM.
Sevgili okurlar hepinize merhaba,
Bugün sizlere işaretleme dili olan HTML’den bahsedeceğim ve ardından ana hatlarıyla basit bir websitesi yapacağız.
İsterseniz ilk olarak kafamızda daha iyi canlanması için HTML nasıl bulunmuştur, ne işe yarar gibi konulardan bahsedelim.
Tarihçesi :
1980’li yıllarda Cern’de çalışan araştırmacılar birbirlerine bazı rapor vb. dokümanları gönderme ihtiyacı hissettiler fakat bunun için bir sistem yoktu. Bu yüzden 1990’lı yıllarda Tim Berners ile birlikte HTML dili ortaya çıkmış daha sonrasında ise World Wide Web dediğimiz (www) sistemi kurulmuştur.

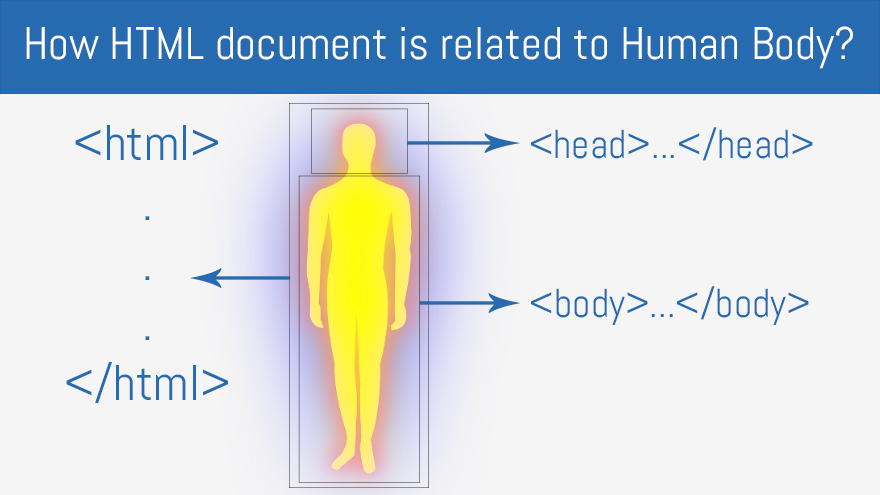
Gelelim HTML’i nasıl kullanacağımıza. Bu dili anlamak için ilk gereken özellik İngilizce. İkincisi ise yukarıdaki resmi anlamak.
<html> </html> Bu aralığı başlangıç ve bitiş noktaları olarak alıyoruz. Yani yapmak istediğimiz websitesine ne eklemek istiyorsak bu taglerin arasına yazacağız. Dışına çıkamıyoruz.
<head></head> Bu kısmı insanın kafası olarak kabul ediyoruz. Bu kafa kullandığımız tarayıcının sekmelerine denk gelmektedir. Örnek olarak ;

<body></body> Bu kısım ise tarayıcımızın açtığımız sayfasına denk geliyor. Buraya websitemizin içeriğini ekliyoruz.
Örnek olarak bazı temel tagleri kullanarak bir websitesi yapalım.
İlk olarak iskeleti kuralım :
<!DOCTYPE html> <html> <head></head> <body></body> </html>
İskeletimizi kurduktan sonra bu sitenin tarayıcı sekmesinde yazması gereken ismi <title></title> tagi içinde verelim;
<!DOCTYPE html>
<html>
<head>
<title>Mekteb-i Endüstri</title>
</head>
<body></body>
</html>
Başlığımızı hallettikten sonra sayfanın üst kısmına bir adet başlık ve 4 adet link koyalım. Bu linklere tıkladığımız zaman bizi istediğimiz sitelere yönlendirmiş olsun.
Başlık için “<h1>” tagi kullanalım.
Linkleme için ise <a> tagi vereceğiz fakat bunu biraz farklılaştıracağız. İsterseniz örneğimizden devam edelim.
<h1>Mekteb-i Endüstri</h1> <div> <a href="https://www.google.com/"style="background-color:DodgerBlue;">Google</a> <a href="https://9gag.com/" style="background-color:Orange;">9Gag</a> <a href="https://www.reddit.com" style="background-color:Tomato; ">Reddit</a> <a href="https://mektebiendustri.com" style="background-color:LightGray; ">Mekteb-i Endüstri</a> </div>
<a href=”istediğimiz link”> tagi ile linkleme işlemi yapmış olduk. Burada ekstra olarak yazıların arkasına renk verme işlemini göstermek için “style” olarak “background-color” verdim. Bu sayede linklerimiz yukarıdaki resimde görüleceği üzere renklenmiş oldu.
Bu işlemleri uyguladıktan sonra ortaya çıkan görüntü bu şekilde olacaktır.

Linkleri verdikten sonra sevdiğim yemekler ile ilgili bi liste yapmak istiyorum. Bunu yapmak için “Mekteb-i Endüstri” başlığından daha küçük bir başlık ve bir liste hazırlayacağım.
Başlık olarak bir tık ufak olması açısından <h2> tagini,
Listeyi ise <ul> tagini kullanacağım. Bu şekilde çok anlaşılır olmayabilir o yüzden örneğimizle devam edelim.
<div> <h2>Favori Yemeklerim</h2> <ul> <li>Hamburger</li> <li>Kebap</li> <li>Mercimek Çorbası</li> <li>Dondurma</li> </ul> </div>
*Maddeleri direkt yazmak yerine sayılı bir şekilde sıralamak istersek “ul” tagi yerine “ol” tagini kullanabiliriz.
Bu işlemleri uyguladıktan sonra ortaya çıkan görüntü bu şekilde olacaktır.

Listemizi yaptıktan sonra sayfamıza, kayan bir yazı ve işlerimizi kontrol etmek için kullanabileceğimiz bir “progress bar” ekleyelim.
<div> <marquee>mektebiendustri.com bir numara</marquee> <h2>Yapılanlar listesi</h2> 100 Matematik Sorusu Çözülecek(80%) <progress value="80" max="100"></progress> <br> Proje Ödevi yapılacak(20%) <progress value="20" max="100" ></progress> </div>
<marquee> bu tag sayesinde “mektebiendustri.com bir numara” yazısı soldan sağa olacak şekilde akacaktır.
<progres> tagi ile ise ilerleme çubuğu eklemiş olduk fakat bu tagin içine “value” değeri ile ilerlememizin kaç olduğunu “max” değeri ile ise ilerlememizin max kaç olacağını vermemiz gerekiyor.
Bu işlemleri uyguladıktan sonra ortaya çıkan görüntü bu şekilde olacaktır :

Buradan sonra ufak bir hakkımızda yazısı yazalım fakat bu sayfayı açtığımız zaman değil biz tıkladığımız zaman açılsın.
<div> <h2>Hakkımızda</h2> <details> <summary>Detaylar</summary> Endüstri Mühendisliğine dair bilgilerin paylaşımının artırılmasını hedefleyen ve bu doğrultuda çalışmalar yürüten Süleyman Demirel Üniversitesi akademisyen, mezun ve öğrencilerden oluşan kocaman bir aileyiz. </details> </div>
<h2> tagi ile yine bi başlık verelim.
<details> tagi ile istediğimiz tıklayınca açılan sistemi belirtiyoruz.
<summary> ile ise açacağımız sistemin başlığını veriyoruz.
Bu işlemleri uyguladıktan sonra ortaya çıkan görüntü bu şekilde olacaktır :

Son olarak sayfamıza internetten bulduğumuz bir resim ekleyelim ve örneğimizi tamamlayalım.
<div> <img src="https://www.intro-webdesign.com/images/HTML5_1Color_Black.png" alt="Html5Logo"> Bu Sayfa Emre ÖZGÖZ tarafından dizayn edilmiştir. <a href="https://www.linkedin.com/in/emreozgoz/">Linkedin Hesabım</a> </div>
<img src=”kaynak”> tagi ile birlikte kaynağını belirttiğimiz bir resmi sayfamızda kullanabiliyoruz.
Bu tage “alt” özelliği ekleyerek resim görüntülenemediği zaman ekrana çıkmasını istediğimiz yazıyı yazdırabiliriz.
Daha sonrasında <a> tagi ile bir link vererek kendi Linkedin hesabımı ekledim.
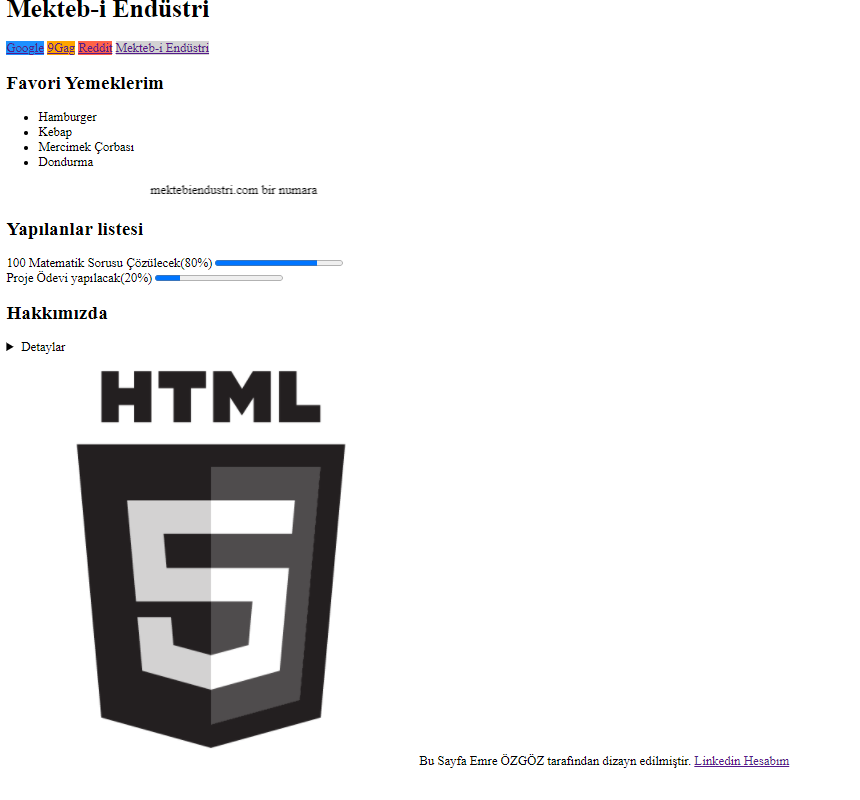
Bütün bu işlemleri yaptıktan sonra kodlarımızın olması gereken şekli böyle olmalıdır.
<!DOCTYPE html> <html> <head> <title>Mekteb-i Endüstri</title> </head> <body> <h1>Mekteb-i Endüstri</h1> <div> <a href="https://www.google.com/"style="background-color:DodgerBlue;">Google</a> <a href="https://9gag.com/" style="background-color:Orange;">9Gag</a> <a href="https://www.reddit.com" style="background-color:Tomato; ">Reddit</a> <a href="https://mektebiendustri.com" style="background-color:LightGray; ">Mekteb-i Endüstri</a> </div> <div> <h2>Favori Yemeklerim</h2> <ul> <li>Hamburger</li> <li>Kebap</li> <li>Mercimek Çorbası</li> <li>Dondurma</li> </ul> </div> <div> <marquee>mektebiendustri.com bir numara</marquee> <h2>Yapılanlar listesi</h2> 100 Matematik Sorusu Çözülecek(80%) <progress value="80" max="100"></progress> <br> Proje Ödevi yapılacak(20%) <progress value="20" max="100" ></progress> </div> <div> <h2>Hakkımızda</h2> <details> <summary>Detaylar</summary> Endüstri Mühendisliğine dair bilgilerin paylaşımının artırılmasını hedefleyen ve bu doğrultuda çalışmalar yürüten Süleyman Demirel Üniversitesi akademisyen, mezun ve öğrencilerden oluşan kocaman bir aileyiz. </details> </div> <div> <img src="https://www.intro-webdesign.com/images/HTML5_1Color_Black.pnasdg" alt="Html5Logo"> Bu Sayfa Emre ÖZGÖZ tarafından dizayn edilmiştir. <a href="https://www.linkedin.com/in/emreozgoz/">Linkedin Hesabım</a> </div> </body> </html>
Ekranımızda bu şekilde olmalıdır.

Okuduğunuz için teşekkürler…
KAYNAKÇA:
https://www.w3schools.com/html/
https://en.wikipedia.org/wiki/HTML
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/head